Noise pollution
Acoustics can dramatically influence day-to-day human experiences, intangibly and measurably. One study of 2400 restaurants and bars indicated 70% of restaurants are too loud to be conducive to comfortable conversation, many of which get loud enough to endanger hearing health of customers and employees.
Dining is a peculiar instance when people regularly choose to spend time in noisy environments, but sound is not the primary experience. Noise is amongst top complaints from dine-in patrons—above poor food or service.
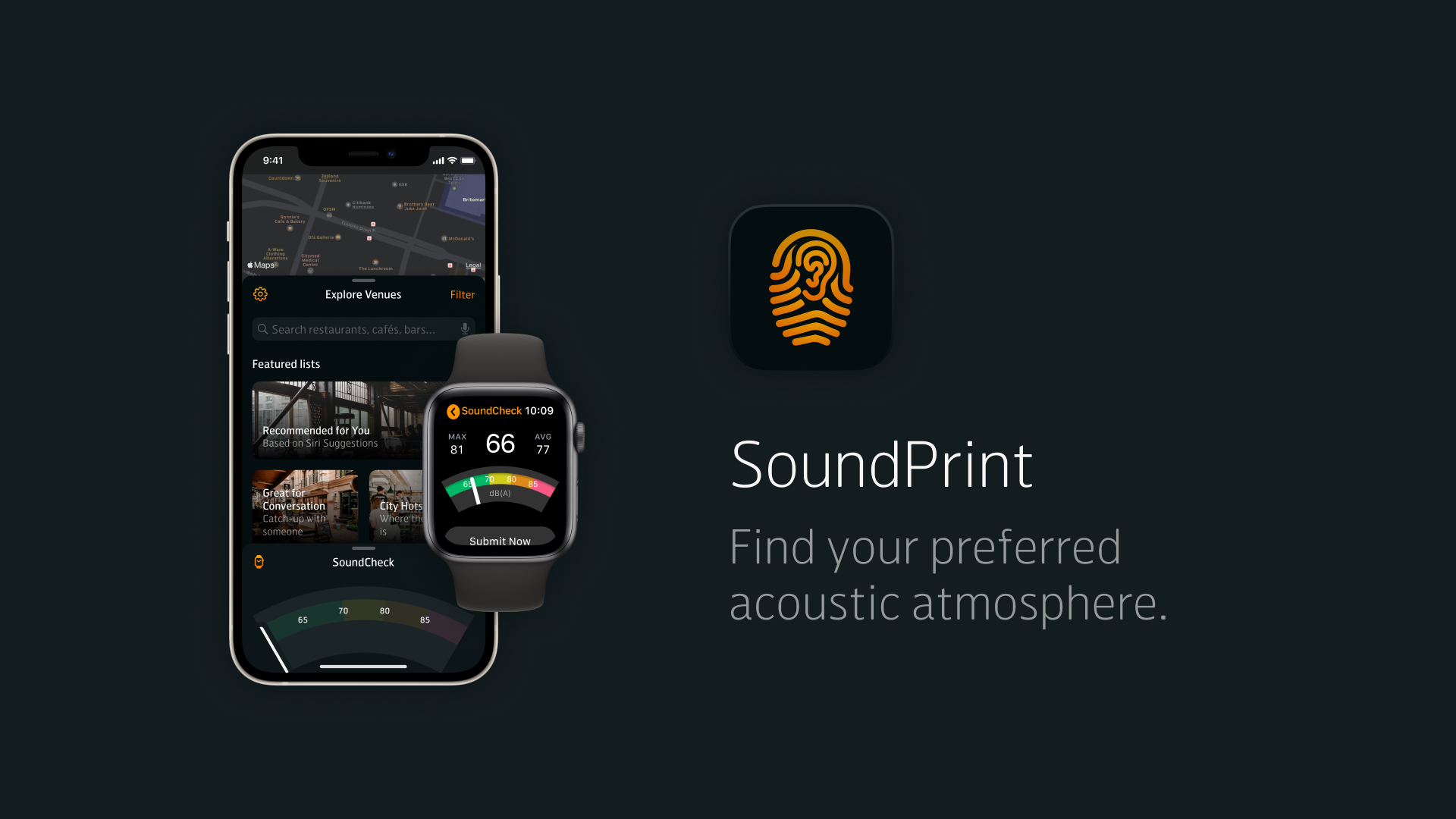
SoundPrint
The most effective acoustic solutions involve physically installing sound treatment (when building, or retrofitted), which can be expensive. I sought a digital approach to help people find spaces based on the acoustic environment why’re looking for—whether calm or lively. This is explicitly secondary to true sound treatment.
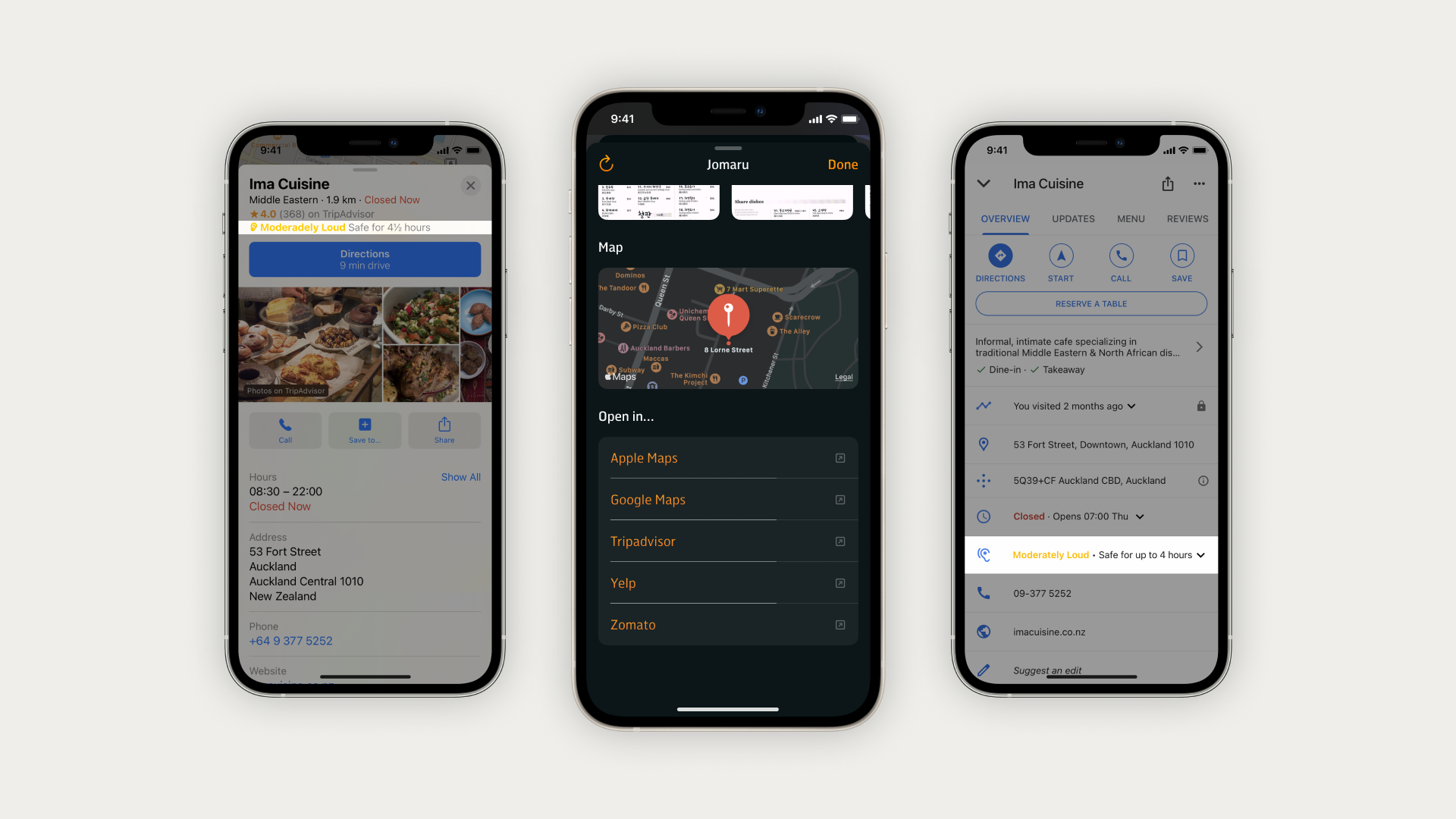
My proposed smartphone and smartwatch app, based on SoundPrint, offers supplementary information to help patrons plan their outings. Crowdsourced noise level measurements from smartphones or smartwatches also can appear in third-party restaurant aggregators such as Google Maps, TripAdvisor, Yelp and Zomato.
Process
I’d not started with redesigning an existing service in mind—merely to design a service to support restaurant patrons looking for particular acoustic settings for their get-togethers. The most promising idea I wireframed was closely adjacent to SoundPrint, and it made more sense to frame it as an expansion to SoundPrint than a standalone service.
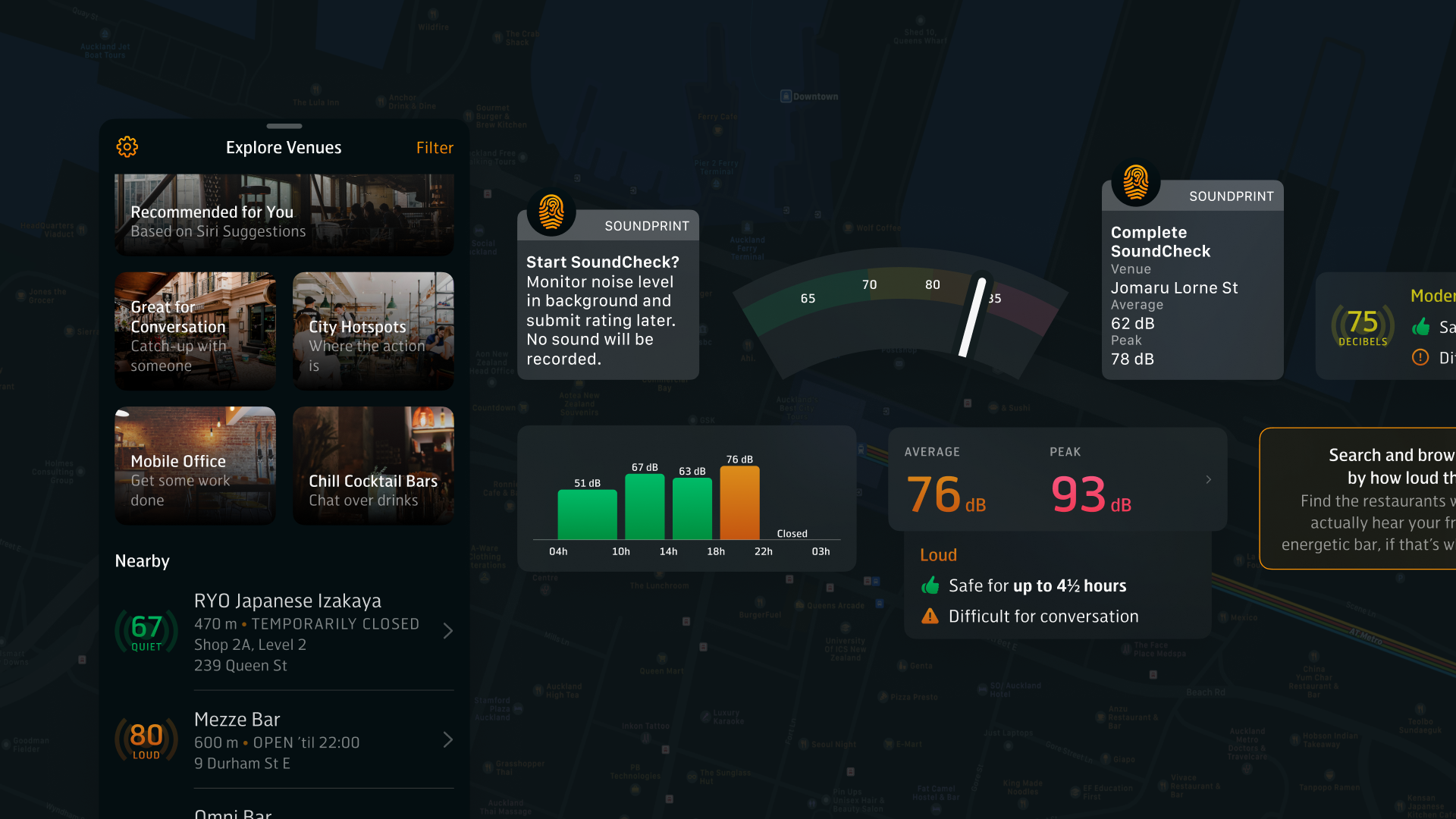
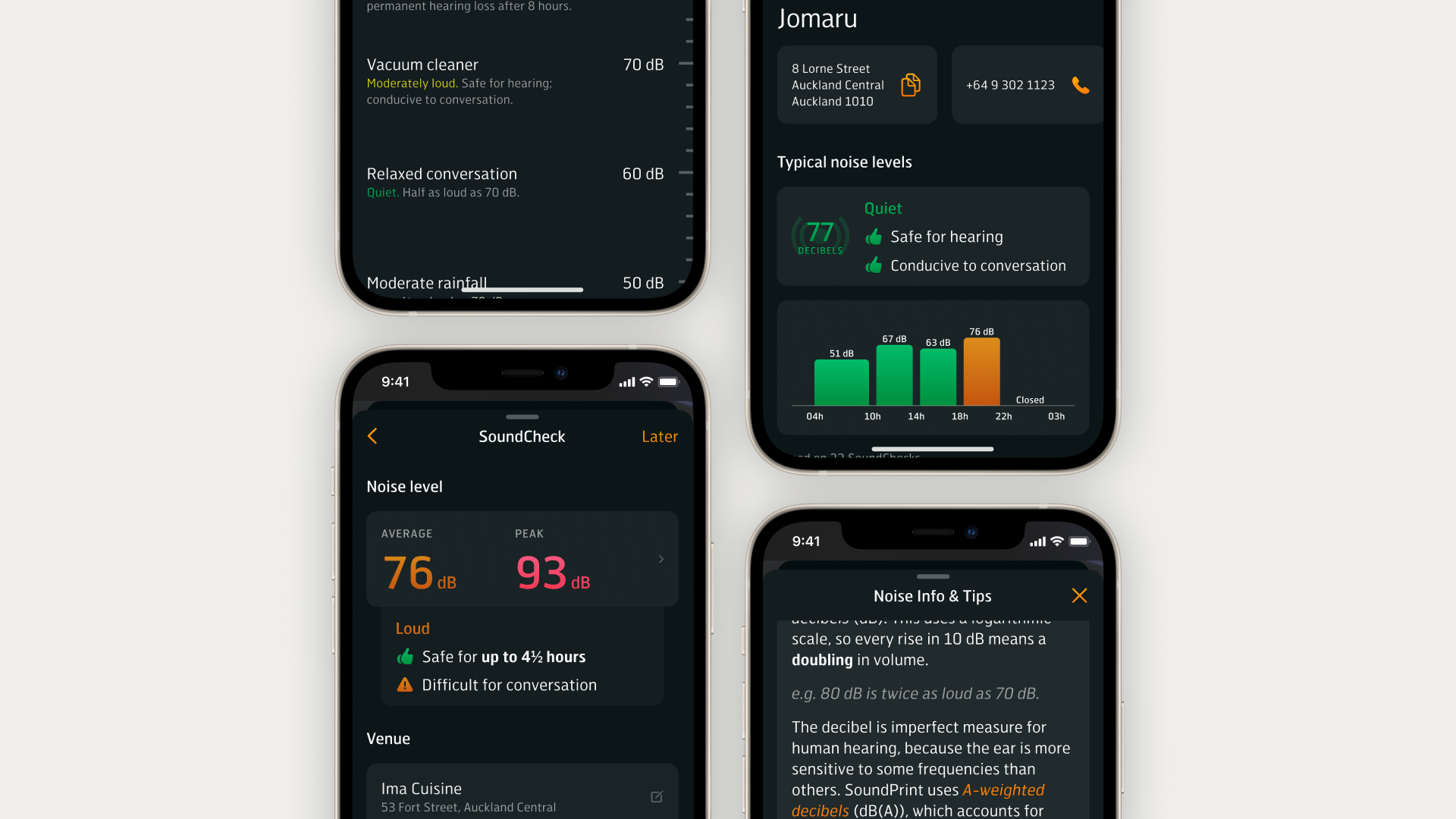
SoundPrint’s efforts to raise awareness of noise pollution are motivated by sound evidence. Though an admirable foundation with potential, its mobile app is of mediocre implementation. I focused on rewriting the user flow of measuring a venue’s sound pressure level, and submitting it to the database of SoundChecks. Minimising the friction in this process was critical to encouraging more users to submit SoundChecks, which are voluntary.
I prototyped in Figma, making heavy use of constraints and Auto Layout so UI components scaled elegantly.
Apple Watch
As of November 2020, SoundPrint is smartphone-only. I saw greater potential for noise level monitoring in smartwatches. Its suitability requirement for brief or passive interaction lends better to measuring sound than a smartphone, which is likely to be in a pocket or bag at a given time. Further, if placed on a restaurant table, smartphones are susceptible to picking up noise from that (e.g. cutlery on dish, drinking glass on table, physical bump to table).
I kept the iPhone submissions as an option—redesigned—but proposed passive monitoring using Apple Watch for submission after the user leaves a venue.
Privacy & security
Trust in a service is part of good user experience. It was important that my app not be needlessly dependent on user data.
I explicitly made zero features require a user account, and present sign-up options such that anonymous accounts (based on iCloud token-sync; no email required) are prioritised.
Though the crowdsourcing component could be expanded to anonymously collect environmental recordings as part of a distributed research initiative, my proposed app, as it is, would never record any audio.
Logo
I kept SoundPrint’s existing logo; it’s damn clever.
Visual identity & UI
I used a custom font in my iOS app, which limits automatic support for Dynamic Type. To improve legibility, I made size-specific optical adjustments to leading and tracking.
I wanted precise CIELAB lightness relationships between the colour system and background, so developed the palette in the LCH colour space before converting to sRGB. (As of November 2020, Figma doesn’t support DCI-P3.)
Still interested?
View this project on Behance, or email me at j@lai.nz to find out more about my design process during this project.
Not my IP
© Apple Inc. Apple, Apple Watch, iOS, iPhone and watchOS are trademarks of Apple Inc.
© Figma, Inc. Figma is a trademark of Figma, Inc.
© Google LLC. Google and Google Maps are trademarks of Google LLC.
© SoundPrint LLC. SoundPrint and the SoundPrint logo are trademarks of SoundPrint LLC.
© TripAdvisor LLC. Tripadvisor is a trademark of TripAdvisor LLC.
© Yelp, Inc. Yelp is a trademark of Yelp, Inc.
© Zomato Media Private Ltd. Zomato is a trademark of Zomato Media Private Ltd.